aprenderemos a como insertar una imagen de fondo a nuestra pagina.
Es bien sencillo,
 Paso 1
Paso 1Crear una carpeta nueva en donde alojaremos a nuestro archivo HTML, Mi carpeta se va a llamar WEBBASICA3
Paso 2
Buscamos una imagen que nos guste, para que sea de fondo de nuestra pagina web y la re nombramos con FONDO
Paso 3
Seguido de que ya hayamos elegido nuestro fondo, procederemos a abrir un nuevo archivo en Notepad++.
Empezaremos con la estructura que vimos en la entrada anterior. ''Paginas Básicas en Html 2''
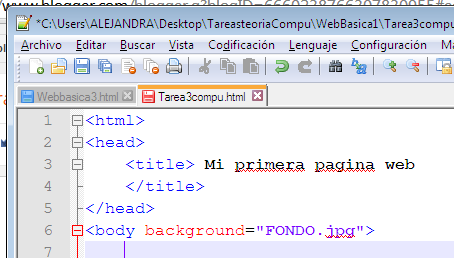
<html> */etiqueta de apertura/*
<head> */encabezado de la pagina/*
<title> */para ponerle titulo a la pagina/*
Mi primera Pagina Web
</title> */etiqueta de cierre del titulo/*
</head> */etiqueta de cierre del encabezado/*
<body background="FONDO.jpg"> */esta vez, ya no utilizamos -bgcolor- si no que esta vez usamos -background- hay que ser específicos con el nombre y extensión de la imagen de fondo/*
la pagina queda así con el fondo que elegimos.
Paso 4
Ahora es momento de incluir el resto del contenido.
<html> */etiqueta de apertura/*
<head> */encabezado de la pagina/*
<title> */para ponerle titulo a la pagina/*
Mi primera Pagina Web
</title> */etiqueta de cierre del titulo/*
</head> */etiqueta de cierre del encabezado/*
<body background="FONDO.jpg"> */esta vez, ya no utilizamos -bgcolor- si no que esta vez usamos -background- hay que ser específicos con el nombre y extensión de la imagen de fondo/*
<h1> */sirve para darle tamaño a al fuente, puede ser de -h1- hasta -h10-/*
<font color=''yellow''> */-font color- es para darle color a la letra/*
<center> ESTAMOS PROGRAMANDO EN HTML </center> */la etiqueta -center- es para centrar nuestro texto/*
</font> */cerramos la etiqueta del texto/*
<h1>
<font color="Pink''>
Mi nombre es Edith */mi nombre :) /*
</font>
<h4> */-h4- es para que el texto se vuelva mas pequeño/*
<font color="Pink">
Mis apellidos son: Cruz Arias
</font>
<h1>
<font color="white">
Y estudio Perito en Mercadotecnia y Publicidad
</font>
<p> <h4> */la etiqueta -p- se coloca para que el HTML pueda reconocer caracteres especiales/*
</body> */cerramos el cuerpo/*
</html> */y cerramos la etiqueta de apertura/*
Guardamos el archivo bajo el nombre de Webbasica3.html
y la Pagina Web nos quedara asi...
Bueno, espero que os haya gustado este pequeño tutorial, si tenéis alguna duda, por favor dejadla en los comentarios de abajo.
pronto subir otro post.
Dios les bendiga, hasta la próxima.








No hay comentarios:
Publicar un comentario