Hola a todos, en esta segunda entrega usaremos la estructura base de la publicacion anterior, solo que esta vez le agregaremos color para que nuestra pagina web se vea mas ''animada''.
Empezemos..!
Ultimamente hemos estado trabajando con Notepad++
El link para descargar este programa es este.
http://notepad-plus-plus.org/download/v6.7.4.html
Paso 1:
Iniciaremos con la etiqueta de apertura.
<html>
<head> */etiqueta de encabezado/*
<title> */etiqueta de titulo/*
MI PRIMERA PAGINA
</title> */etiqueta de cierre del titulo/*
Paso 2
Esta vez, agregaremos mas texto a la pagina y le pondremos color de fondo, de igual manera conoceremos otras etiquetas.
<html>
<head> */etiqueta de encabezado/*
<title> */etiqueta de titulo/*
MI PRIMERA PAGINA
</title> */etiqueta de cierre del titulo/*
</head> */etiqueta de cierre del encabezado/*
<body bgcolor=''Light Pink'''> */-bgcolor- es para darle color al fondo, y es importante que el color este encerrado en comillas ('' '') para que pueda ser reconocido/*
<h1> */sirve para darle tamaño a al fuente, puede ser de -h1- hasta -h10-/*
<font color=''purple''> */-font color- es para darle color a la letra/*
<center> ESTAMOS PROGRAMANDO EN HTML </center> */la etiqueta -center- es para centrar nuestro texto ''ESTAMOS PROGRAMANDO EN HTML''/*
</font> */cerramos la etiqueta del texto/*
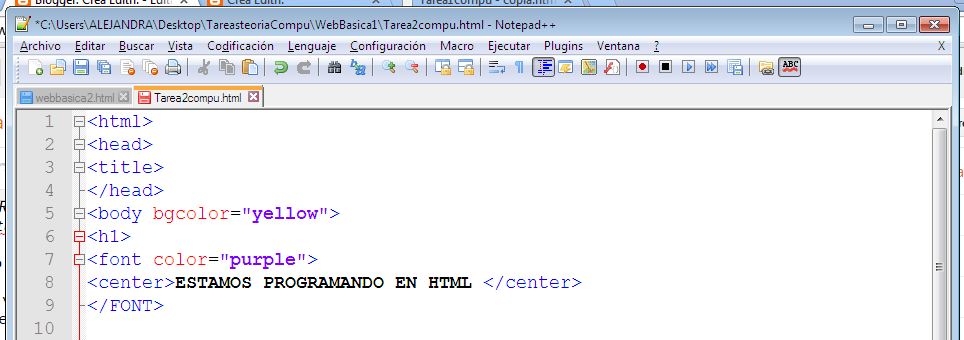
y la pagina nos quedo así.
Paso 3
Luego, procederemos a agregar mas elementos de texto, para esto volveremos a abrir la etiqueta <H1> y <font>
<html>
<head> */etiqueta de encabezado/*
<title> */etiqueta de titulo/*
MI PRIMERA PAGINA
</title> */etiqueta de cierre del titulo/*
</head> */etiqueta de cierre del encabezado/*
<body bgcolor=''Pink'''> */-bgcolor- es para darle color al fondo, y es importante que el color este encerrado en comillas ('' '') para que pueda ser reconocido/*
<h1> */sirve para darle tamaño a al fuente, puede ser de -h1- hasta -h10-/*
<font color=''purple''> */-font color- es para darle color a la letra/*
<center> ESTAMOS PROGRAMANDO EN HTML </center> */la etiqueta -center- es para centrar nuestro texto ''ESTAMOS PROGRAMANDO EN HTML''/*
</font> */cerramos la etiqueta del texto/*
<h1>
<font color="blue''>
Mi nombre es Edith */esta vez, escribí mi nombre :) /*
</font>
<h4> */ahora el texto se hará mas pequeño/*
<font color="red">
Mis apellidos son: Cruz Arias
</font>
<h1>
<font color="green">
Y estudio Perito en Mercadotecnia y Publicidad
</font>
<p> <h4> */la etiqueta -p- se coloca para que el HTML pueda reconocer caracteres especiales propios del español como lo son la & y ; /*
</body> */cerramos el cuerpo/*
</html> */y cerramos la etiqueta de apertura/*
Al final me queda así en Notepad++
Paso 4
Ahora es momento de guardarlo, Yo le pondré por nombre al archivo ''Webbasica2.html''
La pagina finalizada me quedo así.
Bueno, hemos finalizado con este post. Espero que hayan comprendido.
cualquier duda, pueden dejarla en los comentarios de aquí abajo.
Nos vemos!! :D :D





No hay comentarios:
Publicar un comentario