Paso 1
Empezaremos creando una carpeta con el el INDEX dentro, que sera nuestra base, y a esa carpeta le iremos añadiendo los demas archivos HTML que necesitamos.
<html>
<head>
<title>pagina principal</title>
</head>
<frameset rows="12%,5%,*" border="0"> */colocamos la etiqueta -frameset- y colocamos atributo -rows- que significa ''filas'' y cada numero después de coma es una fila y asi mismo, le ponemos -border- que es el borde/*
<frame name="bienvenida" src="bienvenida.html">
<frame name="menu" src="menufacil.html" scrolling ="no"> */es scrolling es para que no aparezca la barra de navegacion/*
<frame name="contenido" src="contenido.html"> */debemos ponerle nombre a cada fila y asi mismo la fuente del archivo que se mostrara en cada fila/*
</frameset> */etiqueta de cierre de las filas -frameset-/*
</html>
PASO 2
Crearemos el archivo que ira situado en la fila ''BIENVENIDA''
yo prefiero que sea una imagen, creare una carpeta llamada IMGS en donde este guardada la imagen que deseo. Y luego crearemos un archivo html con la siguiente estructura:
<html>
<head>
<title> Bienvenida </title>
</head>
<body Background="imgs/bienvenida.jpg">
<h1>
<font color="yellow">
<center> Mi WEB </center>
</font>
</body>
</html>
PASO 3
Para el menu, utilizare el anterior hecho, sera mi menu sencillo.
pero de igual forma les dejare la estructura,
este debe de estar en otro archivo html y guardado en la misma carpeta que el INDEX y el Bienvenida.
pero de igual forma les dejare la estructura,
este debe de estar en otro archivo html y guardado en la misma carpeta que el INDEX y el Bienvenida.
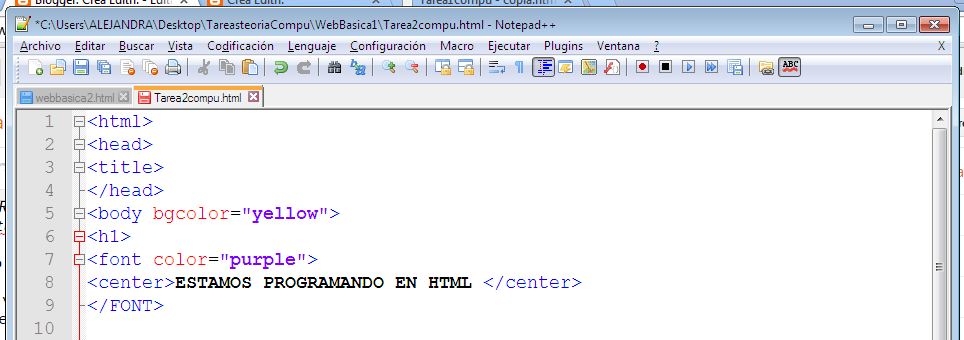
<html>
<meta charset="utf-8">
<head>
<title> Mi primera Pagina Web </title>
</head>
<body bgcolor="#088A68">
<style type="text/css">
#Menu li{
display: inline;
text align: center;
margin: 20px 20px 0px 0px;
}
#Menu li a{
padding: 2px 7px 2px 7px;
color: red;
background-color: white;
border: 10px solid pink;
text-decoration: none;
}
#Menu li a:hover{
background-color: purple;
color: yellow;
}
#Menu ul{
text-align: center;
}
</style>
<nav>
<div id="menu">
<ul>
<li><a href="texto.html">PRINCIPAL</li></a>
<li><a href="#">AYUDA</li></a>
<li><a href="#">PRODUCTOS</li></a>
<li><a href="#">CONTACTOS</li></a>
<li><a href="#">PEDIDOS</li></a>
</ul>
</div>
</nav>
</body>
</html>
PASO 4
Para el contenido, vamos a crear otro archivo HTML y lo guardaremos en la misma carpeta.
este archivo se llamara CONTENIDO.
yo deseo que sea una imagen, asi que guardare otra imagen en la carpeta IMGS
bajo el nombre de contenido.jpg
este archivo se llamara CONTENIDO.
yo deseo que sea una imagen, asi que guardare otra imagen en la carpeta IMGS
bajo el nombre de contenido.jpg
La estructura HTML quedara asi.
<html>
<head>
<title> Contenido </title>
</head>
<body Background="imgs/contenido.jpg">
</body>
</html>
PASO 5
nuestra carpeta tuvo que haber quedado asi.
nuestra carpeta tuvo que haber quedado asi.
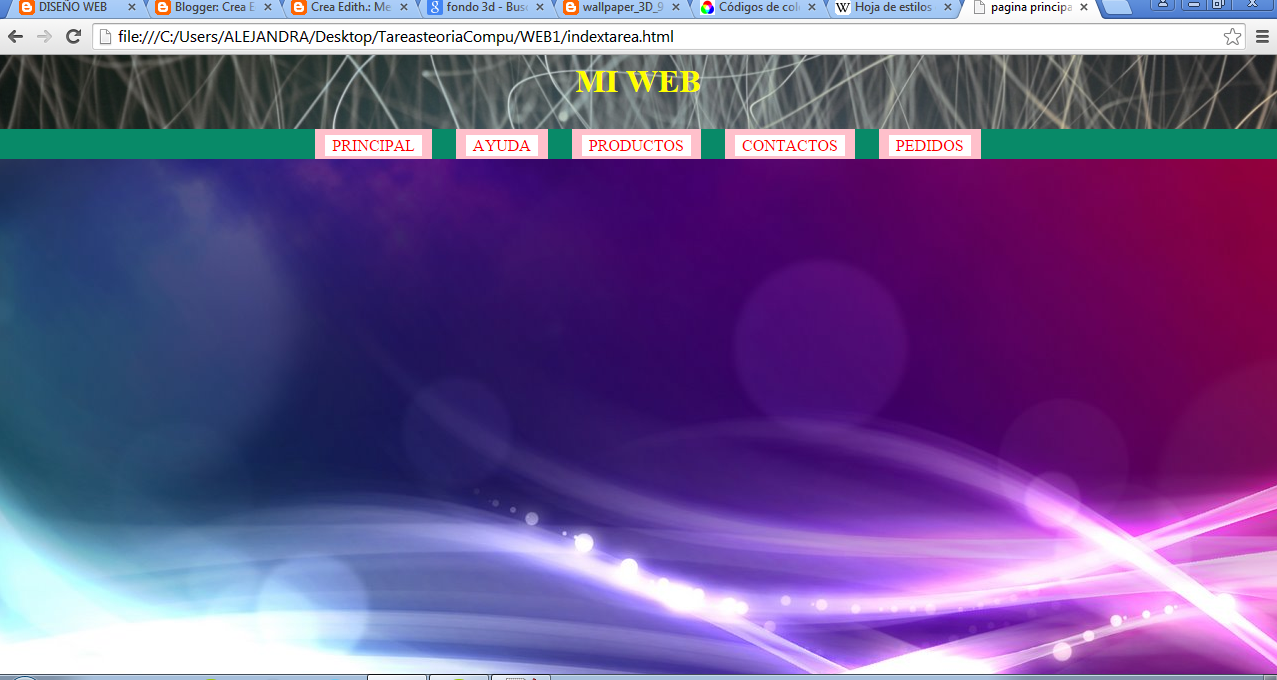
PASO 6
nuestra pagina web tuvo que quedar finalmente asi.