Bueno, en esta ocasion, voy a mostrarles Como hacer una pagina web con Filas y Columnas.
Soy nueva en esto, asi que me esta tomando bastante trabajo entender cual es el perfecto orden de las etiquetas y demas.
Pero con ayuda de mi Profesor, logre entender esto en un 50%
Bueno, empecemos.
Paso 1:
Para hacer una pagina web a base de HTML, se necesita una aplicacion bastante standar que todo ordenador personal o portatil debe tener pre-instalada en el sistema operativo.
Existen varios programas, como Notepad++, Dreamweaver, etc.
pero esta vez usaremos Notepad
Paso 2:
Muy bien, ahora que ya hemos abierto un archivo nuevo en Notepad, es momento de empezar lo basico, con la etiqueta de apertura
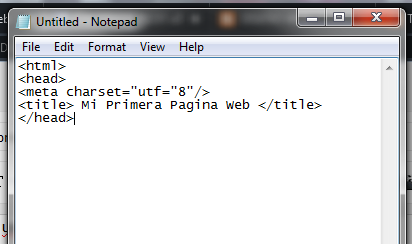
<html>
<head> */esta es la etiqueta de apertura para el encabezado/*
<meta charset="utf-8"> */esta etiqueta establece la codificacion utilizada de la pagina/*
<title> */esta etiqueta nos permite colocarle titulo a la pagina web/*
Mi Primera Pagina Web
</title> */etiqueta de cierre del titulo/*
</head> */etiqueta de cierre de encabezado/*
Nos quedaria algo asi:
Paso 3:
Bueno, hemos terminado de hacer el encabezado, pero aun nos queda por hacer el cuerpo de la pagina, pero como estamos trabajando con frameset, que sirve para crear columnas y filas, empezaremos con la etiqueta
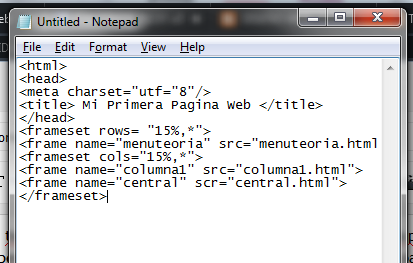
<frameset rows="15%,*"> */ -rows- significa -filas-. definimos el tamaño de la fila con -15%- y al resto del espacio le daremos un tamaño automatico con -*- /*
<frame name="menuteoria.html" src=menuteoria.html"> */bueno, solo queremos una fila, entonces le pondremos nombre y -src- es la fuente de donde saldra el menu, en este caso, yo le puse el nombre de -menuteoria- porque asi se llamara el archivo que crearemos mas adelante./*
<frameset cols="15%,*"> */Ahora, lo que yo necesito son columnas, por ello esta -cols- que significa -columnas- y se repite el mismo proceso que hicimos con las filas>
<frame name="columna1" src="columna1.html"> */ahora creamos una sola columna y le pondremos nombre/*
<frame name="central" src="central.html"> */ pero como yo quiero dos columnas, creamos otra etiqueta con -frame- y su atributo -name- yo le pondre a la columna 2 el nombre de ''central''/*
</frameset> */ terminamos cerrando la etiqueta de columnas y filas/*
Nos quedaria algo asi por el estilo.
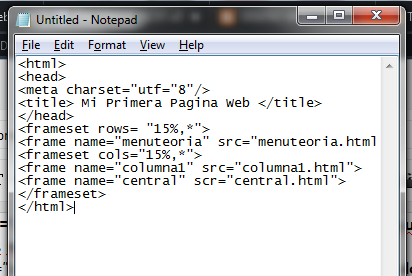
terminamos cerrando con la etiqueta </html> y seguiremos al Paso 4
Paso 4:
Guardamos nuestra pagina principal como "Index.html"
Paso 5:
Bueno, anteriormente habiamos hablado de un menu, pero para lograr que se vea en nuestra pagina, debemos crear otro archivo HTML.
y empezaremos con el mismo encabezado de nuestro archivo principal.
solo que, esta vez vamos a agregarle color al fondo del cuerpo y quedaria asi.
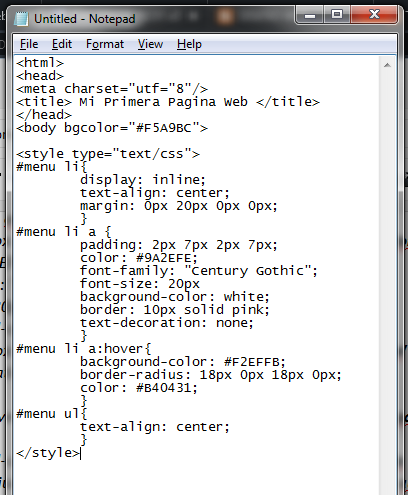
<body bgcolor="#F5A9BC"> */etiqueta de apertura del cuerpo de la pagina y -bgcolor- que significa el -color de fondo-/*
<style type="text/css"> */etiqueta -style- para editar el estilo y esto es para cuando estamos trabajando con CSS/*
#menu li{ */-#menu- es para trabajar directamente con el estilo del menu y -li- es para quitarle lo subrayado al hipertexto/*
display: inline; */-display- nos sirve para saber ubicar el texto del menu/*
text-align: center; */-text align- es para alinear el texto/*
margin: 0px 20px 0px 0px; */-margin- es para determinar el margen/*
}
#menu li a { */ aqui estamos editando la fuente del texto del menu, y su color, tamaño entre otros/*
padding: 2px 7px 2px 7px; */ esta es la distancia entre cada boton/*
color: #9A2EFE; */es color del enlace/*
font-family: "Century Gothic"; */estilo del texto/*
font-size: 20px */Tamaño del texto/*
background-color: white; */Color del fondo del texto/*
border: 10px solid pink; */tamaño del borde y color del borde/*
text-decoration: none; */decoracion del texto/*
}
#menu li a:hover{ */atributo -hover- es para cuando el cursor pasa por encima del boton/*
background-color: #F2EFFB; */color del fondo del boton cuando pase el cursor/*
border-radius: 18px 0px 18px 0px; */como se modifica el borde al pasar el cursor/*
color: #B40431; */color del enlace al pasar el cursor/*
}
#menu ul{
text-align: center; */permite centrar el listado/*
}
</style> */etiqueta de cierre del estilo del menu/*
Nos quedaria finalmente asi, y eso que solo esto es el estilo del menu.
Paso 6:
Bien, ahora que ya tenemos el estilo del menu terminado ahora solo faltaria configurar unas cosas mas.
Como..
<NAV> */esta etiqueta sirve para habilitar la barra menu en la pagina web/*
<div id="menu">
<ul>
<li><a href="texto.html">PRINCIPAL</a></li> */en la etiqueta - href -colocamos el nombre de la otra pagina que se abrira al pulsar el boton PRINCIPAL/*
<li><a href="#">AYUDA</a></li> */ en este caso y en todos los demas de abajo, se coloca "#" para que al pulsar el boton, el link los lleve a la misma pagina actual/*
<li><a href="#">PRODUCTOS</a></li>
<li><a href="#">CONTACTOS </a></li>
<li><a href="#">PEDIDOS</a></li>
</UL>
</div>
</NAV>
</body>
</html> */se terminan de cerrar todas las etiquetas antes abiertas y se guarda el documento/*
Lo guardamos en la misma carpeta en la que guardamos -Index.html- bajo el nombre de "menu.html"
finalmente, ahora es momento de abrir la pagina web, con su nuevo menu inegrado.
Gracias, espero que haya sido de su utilidad.











No hay comentarios:
Publicar un comentario